Create a Mobile-Friendly Experience
Mobile device usage has inarguably become the preferred method of web browsing, with more than 50% of all web traffic coming from mobile visits. This means there is a high probability that many people will only ever see the mobile view of a website, and this has some serious implications for online businesses.
Historically, Google’s index primarily used the desktop version of a webpage’s content when evaluating the relevancy of the page against a user’s search query. This meant that web designers could start with a large-scale vision for the desktop view of a website, and then work their way down to creating a mobile version. This is no longer the case.
Google has switched to mobile-first indexing – which now means that their algorithms use the mobile version of content for indexing and ranking. And as the name suggests, “mobile first” is an approach that starts the design from the mobile end (which has more limitations) and then expands on those features to create a desktop version.
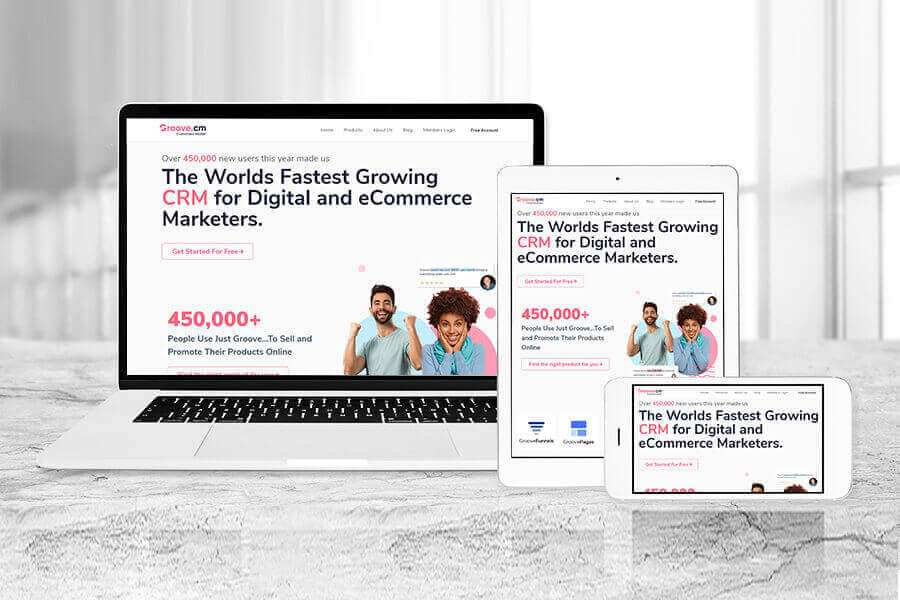
The bottom line? On every device, your landing page or website will look different. And you have to ensure that your pages are best structured to support visitors across all these devices because it will have a significant impact on:
-
User Experience
Mobile-first helps create a standard, consistent user experience across all devices which leads to less frustrated and more loyal users.
-
Bounce Rates
Mobile-first helps reduce the number of visitors that land on a webpage but leave before interacting with elements on the page. There is usually significant variation in bounce rates by device category, with smartphones as the highest bounce rate.
-
Conversions
Mobile-first helps reduce the number of actions a user must take, such as manually zooming in to see content (in comparison to a non-responsive website). A user is more likely to move on to another website with a more convenient interface.
-
Search Engine Optimization
Mobile-first indexing means that Google will look at the mobile version of a website for results pages. By using the mobile-first design strategy, web designers can greatly increase the chances of a website ranking higher on Google.
In the age of drag-and-drop page builders, you can build your own webpages with advanced elements – without the need to hire a web designer or developer. But doing so can become a big challenge when it comes to mobile first, even when using market-leading page builders that have automatic responsive web design (as they are often extremely difficult to fix or change).
With that in mind, GroovePagesⓇ has been designed and developed with easy-to-use features that include UX/UI elements, such as a mobile version for your webpages. At Groove.CM, we prioritize mobile-indexing first in our page and funnel builder for optimal search rankings and conversions, and make it easy to do so.
So, if you’re using GroovePagesⓇ, we’ve got you covered! (For basic training on customizing the responsiveness of your pages in the GroovePagesⓇ builder, watch this training video.)
What is Mobile First Design?
Although it’s a large consideration, Google is not the only reason for the shift to mobile first (mobile-friendly) design. In fact, Google search has simply responded to the changes in users’ preferences and behaviors when it comes to browsing online.
- Mobile-first webpages have lower bounce rates and a higher percentage of visits.
- Mobile-friendly websites are ranked higher by search engines.
- Mobile-first funnels and pages load faster which means improved website performance.
In previous years, when a website was built, the design was created with the assumption that users would visit it from a desktop computer. Thereafter, the website was slightly modified to fit different screen sizes on various devices. But a lot of visual elements and features didn’t adapt well to mobile and, as a result, didn’t function properly.
A mobile user will also have different needs than a desktop user. A desktop user may be looking for more in-depth information or additional features that wouldn’t make sense when it comes to mobile first design. The content is context dependent, and the way users interact with sites on mobile is different to desktop.
A mobile-first design needs to revolve around mobile users for an optimal user experience to increase engagement and conversions. It’s a design philosophy that aims to ensure that users’ experience is seamless on any device. The layouts are more focused on delivering optimal mobile experience with fast load times, rich media, easy touchscreen navigation, and one-tap buy buttons. All of this can be adapted to tablet and desktop, but it’s fundamentally mobile first considerations.
Speed
The connectivity of smartphones is often not as reliable as desktop computers. With the ease and convenience of mobile browsing, users will move on to another webpage within seconds if a page is too slow. Everything on a webpage slows it down, so if you want to optimize the speed, you can use Google’s PageSpeed Insights tool to identify elements that take longer to load. Then you must decide if those elements are fundamental to the functionality of your webpage on mobile, or if it can be tweaked or removed.
Touchscreen
Unlike a desktop version with a small, pointed arrow, users touch their screens with their fingers – and fingers cannot hover or right click. So, it’s important to define the clickable area – and give visual feedback (highlight, change color, independent buttons) when the screen is tapped.
Content
With limited space on smaller screens, the most important aspects of the webpage must be front of mind. It’s also beneficial when it comes to downloading speeds and visitors accessing your content as quickly as possible. With fewer elements, the page will load faster. Even a one second delay can cause a loss in conversions.
Navigation
When designing from the smallest screen to the largest screen, this is called “progressive enhancement.” It’s geared towards designing with a strong foundation and adding enhancements as you go. The foundation should always be content and starting from the hardest screen to design for, so users get the information they need quicker. Navigation and search is fundamental to conversions because if users find what they want fast, they’re more likely to convert. Mobile navigation options should be minimized, and category titles should be shortened to reduce clutter.
Search
The search function on mobile is important, and it must be clearly located near the navigation icons. Most often, a magnifying glass with a search bar is best. It’s also a good idea to use autocomplete and suggested products to boost search functionality. If a user lands on a blank results page, they will go elsewhere. Provide auto-generated related products so that this doesn’t happen.
CTAs
There is an inherent element of on-the-go urgency to mobile browsing, and the use of a smart call-to-action (CTA) can significantly boost conversions. You can create an offer using urgency or scarcity, but you can also move a customer to action with a well-positioned and clearly visible CTA button.
In conclusion, a mobile-first web design is essential, especially when building your own pages and funnels. By prioritizing your website’s mobile UX/UI, you can ensure your site is seen by as many web users as possible. But by providing a good user experience on mobile, you not only increase your discoverability but also your conversion rates.
Examples of Good Mobile-First Websites
How to Adjust Mobile Version in GroovePagesⓇ
Log in to Groove.CM > Navigate to the GroovePagesⓇ app > Select your site
On the middle-top part of the builder, there are five icons that represent different devices. From left to right:
- Mobile device
- Vertical tablet device
- Horizontal tablet device
- Laptop device
- Desktop device
When the toggle is ON (pink), then you are applying changes to all devices. When the toggle is OFF (black), then you are only applying changes to the selected icon. To make changes to the mobile version only, turn the toggle OFF and click on the “1. Mobile device” icon on the left.
You can also adjust the size of your browser itself, while on your desktop device, to test the responsiveness of your page.
Simple Tips for Mobile-Friendly Webpages
Keep the design simple
Simplicity is key in mobile design. When users handle their mobile devices, they are not using a precise cursor, so you should not include too many trendy desktop features such as pop-ups.
Use legible fonts
Text should be in a legible font and always kept to a minimum. A block of text can be off putting, so make use of short bullet-points instead. Include standout information on the product image itself and use ‘read more/read less’ buttons to shrink the text in the viewable area.
Have quick load-times
The performance of your mobile website is key. The connection speed should be quick and the links should work well to give the user a pleasant and easy experience, which will, in turn, reduce the bounce rate.
Keep the visuals captivating
Use images that are attention-grabbing, bright, and memorable. (But remember, the image files cannot be too big, as this could slow the speed of your website – but this does not equate to poor quality.)
Prioritize contact information
Increase conversions by displaying a contact method for your customers to easily contact you. Better yet, include a live chat on your website, which works especially well on a mobile browser.
Checking Your Images and Videos for the Best Mobile-First Practices
- Use high-quality images. Don’t use images that have a low visual quality on the mobile site.
- Use a supported format. Don’t use unsupported formats or tags.
- Use the same alt text for images. Use the same descriptive alt text for visual content across both your mobile and desktop site.
- Avoid changing image URLs. Google won’t index your visual resources properly if you use changing URLs for them.
- Place the video in a place that’s easy to find. It will negatively impact the video’s ranking if users must scroll down too much to find the video on the mobile page.
Testing a Mobile First Design
A/B Testing
Split testing will show different variations of a webpage to different segments of users. The performance of both versions can be analyzed and compared over a period of time, to select the better performing one.
Test my Site from Think with Google
With the rapid adoption of mobile browsing, your site has to be mobile-optimized and have fast loading speeds to rank well in mobile searches. You can test your site using a Google tool.
- Search for the “Test My Site” tool.
- Check your website score on mobile performance.
- See how to improve your site’s performance across all devices.
- Tweak until your site loads completely within 3 seconds or less.
How to Contact Groove Support
Go to www.groovesupport.net and select from the following options:
- Search the self-help articles in the knowledge base,
- Select the live chat option in the bottom-right corner, or
- Create a ticket in the top-right corner.
Or search the official Groove.CM Facebook group.





Good post with a lot of useful insights.
I would like to see the author on these though – just me.